С момента своего появления мобильные приложения стали синонимом удобства, быстроты использования и простоты. Но всегда ли разработчикам и дизайнерам удаётся выпустить продукт, который будет пользоваться популярностью у аудитории и покорит не один рейтинг магазинов для приложений? К сожалению, многие допускают ошибки, что в некоторых случаях подхватывается другими компаниями для разработки. В итоге неудачные решения дизайна или пользовательского интерфейса становятся распространёнными ошибками многих приложений. Давайте разберём наиболее типичные ошибки в UX дизайне мобильных приложений.

Немного интересных фактов:
- Почти 50% своего рабочего времени разработчики тратят на исправление ошибок в UX.
- Лишь 55% компаний проводят UX тесты в процессе разработки продукта.
- Хорошо продуманный UX увеличивает показатели конверсии почти на 400%.
- Бизнес может потерять до 50% своих пользователей, если их сайт не адаптирован под мобильные устройства.
- 2/3 минут, проведённых онлайн, проводятся на мобильных устройствах.
Это всё говорит о том, что UX играет одну из главных ролей в создании мобильного приложения. Поэтому ошибки в UX дизайне могут дорого обойтись как разработчикам, так и заказчику продукта.
1. Оцени приложение ещё до использования
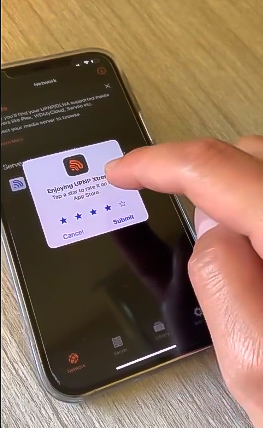
Совсем недавно в сети появились недовольные отзывы об использовании iOS приложения UPNP Xtreme. Как заявляют разработчики, оно позволяет запускать стримы видео с таких серверов, как Plex. Однако далеко не все юзеры, скачавшие приложение, смогли оценить его функционал.
При первом же заходе пользователя просят оставить отзыв о приложении. При этом окно с отзывом невозможно закрыть, не поставив оценку. Кнопка «Пропустить» попросту не работает, а при нажатии на внешнее поле не происходит никаких действий. Единственный выход – поставить оценку от 3 до 5 звёзд и нажать на кнопку «Отправить». Возникает большой вопрос, как модераторы App Store допустили подобный инцидент, однако после волны недовольства приложение было удалено из магазина (хоть его уже и успели скачать многие пользователи).

Что не так: практика добавления окна с просьбой поставить оценку приложения довольно распространена. Она позволяет получить обратную связь от пользователя и повысить рейтинг приложения в магазине. Однако рекомендуется добавлять такое окно после некоторого взаимодействия пользователя с приложением, чтобы он действительно смог оценить его функционал. В ином случае такое окно вызовет лишь раздражение, поэтому неизбежно приведёт к удалению приложения.
2. «Полезные» сообщения
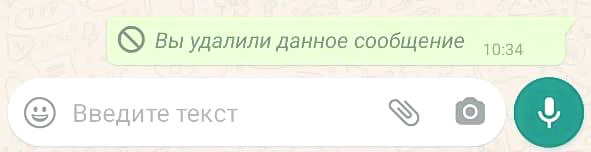
Популярный мессенджер WhatsApp отличается удобным и понятным интерфейсом. Однако даже в нём есть один раздражающий всех изъян. Если вы случайно отправили сообщение не тому пользователю или просто хотите удалить одно из сообщений, то сможете сделать это беспрепятственно. Однако в вашем чате навсегда останется подобное сообщение:

Скорее всего, такое сообщение вызовет ещё больше непонимания у вашего собеседника, чем простое «Извините, отправил вам сообщение по ошибке». Поэтому до сих пор непонятно, почему разработчики приложения не убирают такое сообщение.
Что не так: во многих мессенджерах у пользователей есть возможность удалить своё сообщение в диалоге или групповом чате, при этом не оставляя подобных приписок. По факту, это не удаление, а блокировка содержания сообщения, что не оправдывает ожидание пользователя. Следует либо уведомлять об этом, либо действительно выполнять функционал подобной фичи.
3. Неизвестные функции приложения
Часто случается, что разработчики выпускают очень сложное приложение, содержащее множество функций и возможностей. Но юзеры знают и используют лишь некоторые из них. Подобное произошло с приложением Spotify, которое не так давно официально стало доступно российским пользователям. Помимо прослушивания музыки здесь есть ещё 1 важная функция: пользователи могут самостоятельно публиковать свои подкасты, заниматься аналитикой своего контента и отслеживать среднее время прослушивания.
Однако практика показывает, что часто об этой возможности приложения пользователи даже не догадываются. Она «спрятана» в навигационном меню приложения и не так очевидна.

Что не так: если навигация приложения сложна или неочевидно ведёт к некоторым функциям, то подобный интерфейс считается неудачным. В таком случае возникает вопрос, а целесообразно ли сохранять эту фичу? Если ответ положительный, то стоит лучше продумать навигацию в приложении. Либо же подумать о том, чтобы убрать данную фичу совсем.
4. Уведомления о непрочитанных сообщениях ВКонтакте
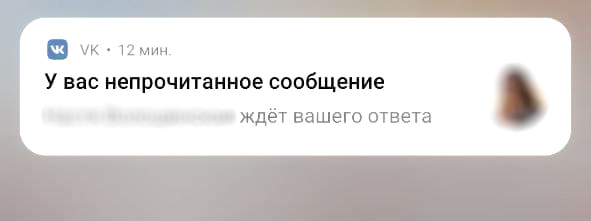
Ещё один пример неудачного пользовательского взаимодействия нам показала популярная социальная сеть ВКонтакте. Периодические обновления дизайна уже вошли в привычку, однако это не касается пуш-уведомлений. Они стали настолько назойливы, что некоторые предпочитают их и вовсе отключать. Уведомления ВКонтакте сообщают о новых сообщениях, днях рождения ваших друзей, упоминаниях вас в беседах и ответах на комментарии. Но этого показалось мало и недавно к этому списку добавился ещё 1 вид напоминаний. Если вы не прочитаете сообщение от кого-либо в течение нескольких часов, то получите следующее уведомление:

Более того, если вы просто отключите все уведомления, то всё равно получите подобное: «Включите уведомления, чтобы не пропустить сообщение от…».
Что не так: назойливость push-уведомлений вынуждает многих пользователей выключать уведомления в настройках. Это приводит к нецелесообразности их применения в принципе.
5. Бесполезные вкладки
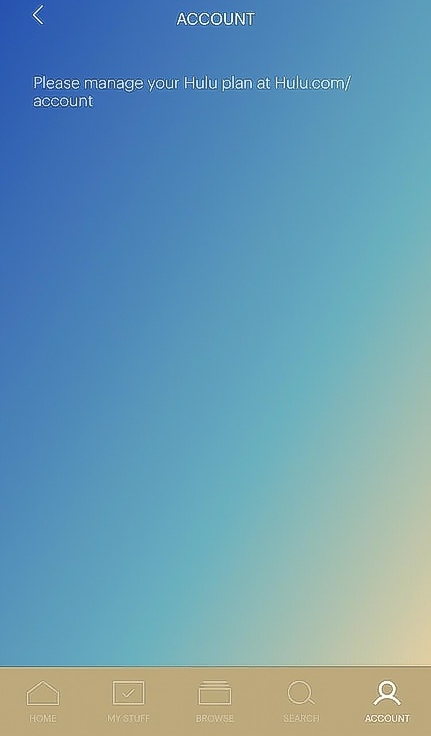
Нижняя панель любого приложения должна содержать минимальное количество вкладок, чтобы не утяжелять приложение и сделать навигацию по нему максимально простой и понятной. Но иногда в приложениях встречаются вкладки, которые не несут информативности и функциональности. Например, в стриминговой платформе Hulu в одной из версий можно было встретить подобное окно:

Для просмотра деталей пользовательского аккаунта предлагалось перейти на официальный сайт. Вот только неясно, зачем было принято решение делать для этой информации отдельное окно.
Что не так: залог удобного приложения – эргономичность дизайна, поэтому каждая кнопка и вкладка должны нести функцию. Если суть вкладки лишь в том, чтобы сообщить пользователю о необходимости перейти на сайт, то это можно вынести в меню или настройки пользовательского аккаунта, сохранив при этом место и эстетичность в основной вкладке приложения.
6. Скрытые функции приложения
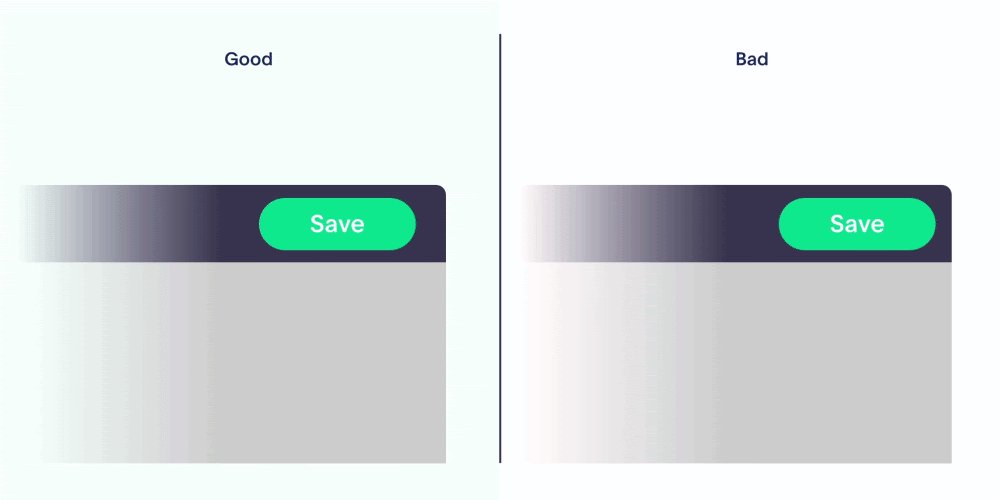
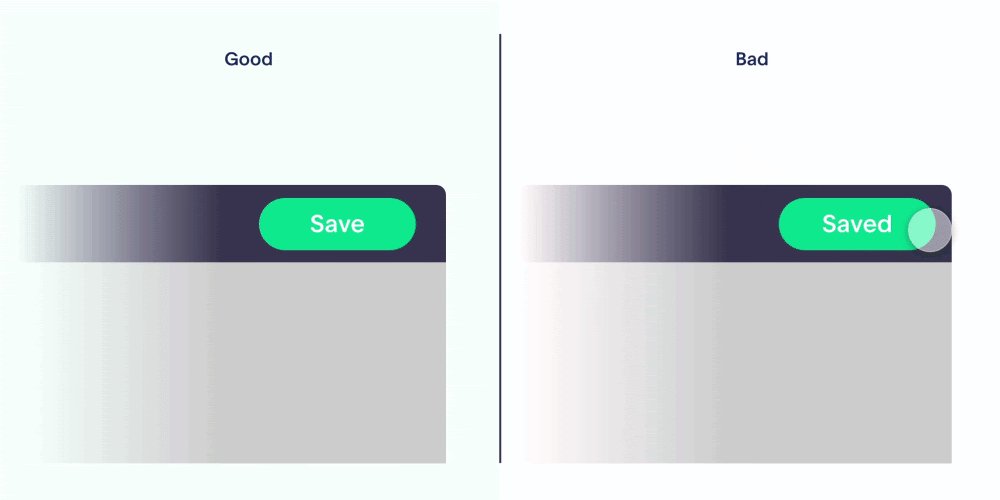
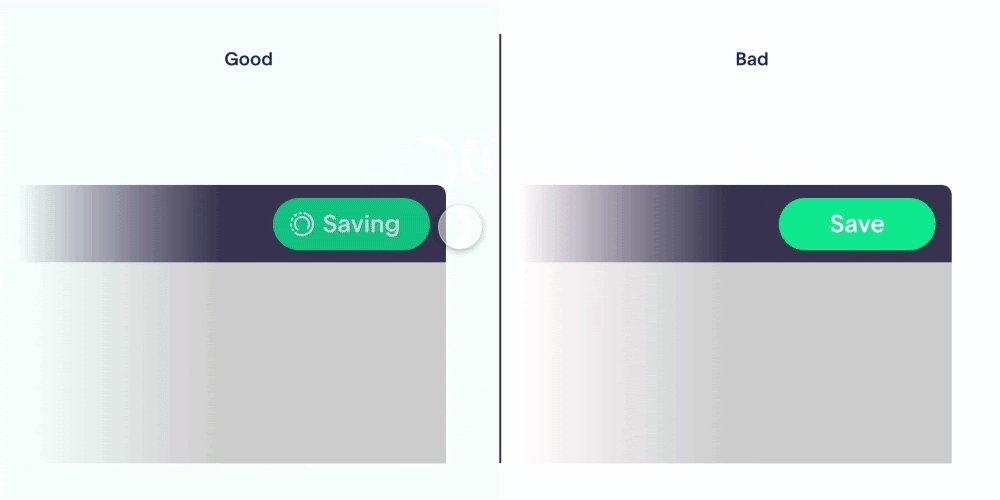
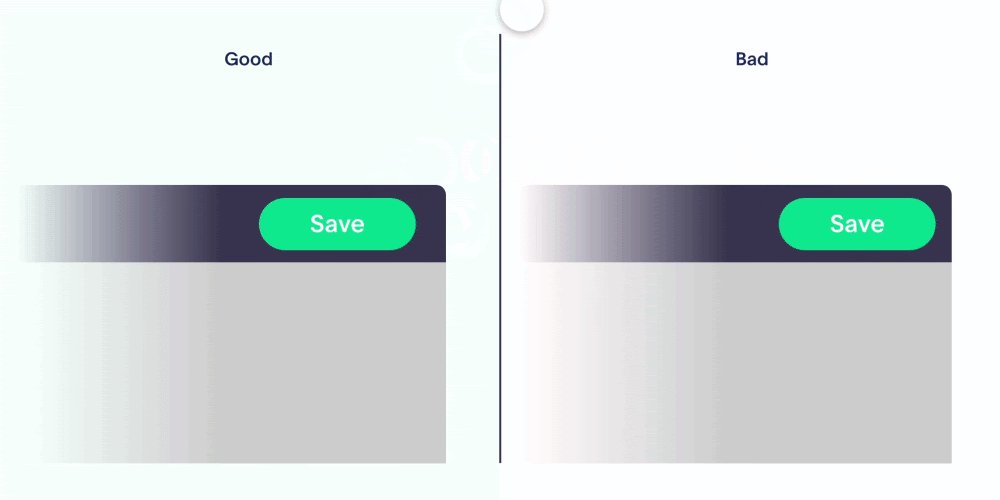
Знание и понимание внутренних процессов разработки нужно далеко не каждому пользователю. Но работа некоторых функциональных элементов важна для понятного взаимодействия с приложением. Поэтому иногда можно встретить ошибку, когда статусы каких-то процессов не показываются человеку. Например, здесь мы видим, что при попытке нажать на кнопку «Сохранить», вид кнопки никак не меняется и пользователю непонятно, произошло ли взаимодействие.

Что не так: любое действие пользователя должно откликаться и сообщать о запущенной обработке информации. Если ничего не происходит, пользователь может подумать, что приложение тормозит или такое действие невозможно выполнить. Чтобы этого избежать, достаточно предусмотреть анимацию или дополнительные маркеры, указывающие на отклик приложения.
7. Очевидные процессы
В противовес к предыдущему пункту, часто разработчики объясняют совершение абсолютно очевидных ситуаций, думая, что пользователь не понимает, что происходит. Например, в приложении Fitbit при нажатии на кнопку «Зарегистрироваться» пользователь видит поп-ап с сообщением о том, что он сейчас автоматически перейдёт на страницу с регистрацией.

Что не так: подобные действия необязательно комментировать. Процесс перехода с одного экрана на другой проходит достаточно быстро, поэтому нет необходимости об этом сообщать отдельно. Силы, затраченные на создание подобного поп-апа целесообразнее потратить на ускорение перехода на необходимую страницу.
8. Слишком сложные требования к паролю
Безопасность приложения – один из его важнейших параметров. Преследуя цель создать максимально безопасное приложение, часто разработчики могут жертвовать удобством пользования своего продукта. Это касается и создания пароля для аккаунта пользователя. По статистике, каждый пользователь зарегистрирован в среднем в 9 социальных сетей. Это значит, что уже каждый знает о базовых требованиях к паролю: он должен быть не менее 8 символов, содержать буквы латинского алфавита и специальные знаки, и так далее.

Тем не менее, многие разработчики прописывают в требованиях очень ограниченные правила: как минимум одна строчная и одна прописная буква; как минимум одна цифра; один специальный знак; длина от 8 до 12 символов; пароль не должен совпадать с 5 предыдущими паролями; не должен содержать часть вашего e-mail адреса.
Что не так: слишком сложные требования к созданию пароля могут отпугнуть пользователя от приложения. Никто не хочет сильно задумываться на этапе регистрации. Лучше уделить внимание обеспечению безопасности в приложении не за счёт пользователя, а в соответствии с различными документами и требованиями. Обеспечьте минимальный набор требований для пользователя и при желании включите какой-либо дополнительный вопрос. Более того, можно избежать необходимости вводить два раза пароль пользователя, предусмотрев кнопку видимости вводимого пароля.
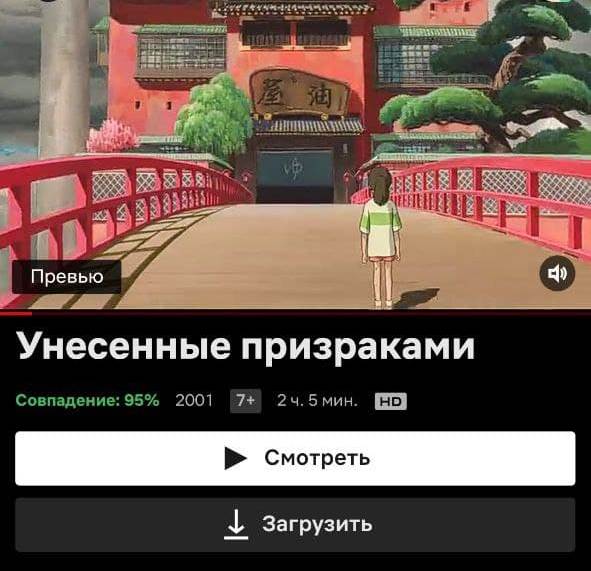
9. Автовоспроизведение видео в приложении Netflix
Эта функция появилась ещё в 2015 году и сразу не полюбилась многим пользователям. Если вы откроете информацию по любому фильму или сериалу, то сверху увидите превью: трейлер, отрывок из интервью с кастом и т.д. Автовоспроизведение срабатывает постоянно, поэтому даже если вы захотите просто увидеть список актёров и год выпуска фильма, то всё равно увидите превью со звуком.

Что не так: любая «авто» фича в приложении – это навязанный выбор для пользователя. Разработчики как будто сами решают, что пользователь обязательно захочет посмотреть трейлер сериала со включенным звуком. Если вы и хотите предусмотреть подобную функцию в своём продукте, поставьте беззвучный режим по умолчанию, чтобы юзер не вздрагивал каждый раз при использовании вашего приложения.
10. «Творческий» подход к функциональным кнопкам
Наверняка, каждый сталкивался с ситуациями, когда у него возникали трудности скачать из интернета необходимый файл или документ. Сложность состояла в том, чтобы отыскать «ту самую» кнопку, нажатие на которую приведёт пользователя к заветной ссылке. Всему виной – нагромождение различных стилей, символов, использование жирности и курсива для текста и многое другое. В итоге часто вместо одной ссылки пользователь может увидеть несколько, и какая именно ему нужна – отгадать сложно.
Что не так: помимо того, что некоторые нерабочие кнопки могут содержать вред для смартфона, другие ссылки являются рекламой сторонних сервисов и сайтов. Такой обман не вызовет ничего, кроме недовольства пользователя. Следует избегать множественных кнопок для одного действия, оставляя интерфейс лёгким и прозрачным для юзера.
Что делать, чтобы ошибок в UX не было?
Подобные ошибки в UX свидетельствуют о том, что на каком-то из этапов разработки возникли недопонимания между сторонами продукта, либо продукт-менеджеры пренебрегли удобством приложения ради коммерческой выгоды. Так или иначе, только плотная и прозрачная работа с командой разработки может помочь избежать подобных ситуаций. Это один из принципов работы нашей команды, поэтому, если вы хотите создать по-настоящему качественный продукт, то мы с радостью поможем вам воплотить его в реальность!