Nowadays mobile apps have become not only an additional feature but a necessity for any business. However, there is a greater need for highly effective apps when you want to support your business potential. Many factors depend on the choice of a mobile app. Whether will your app be successful? Whether will it bring audience and profit to your app? In the article, we will tell you why most companies try to use cross-platform development.
Why cross-platform development?
Cross-platform development allows creating iOS and Android apps simultaneously. It significantly reduces time, money, and resources spent on the development. A developer shouldn’t write code for different platforms. This allows properly distribute the budget on other goals. Besides, one more advantage of this kind of development is cloud integration. It allows working in a safe, protected, and clear environment. You can also host your apps on popular platforms (Google Play and App Store).

However, it should be mentioned that cross-platform development gives less freedom and customization in comparison with the native one. This can be noticed in cases when apps use much content or complicated design.
The native development is involved when the app uses system device components, AR, or needs background mode. Its components apply even in cross-development platforms. The app will use open-source libraries, native components, or a bug that wasn’t caused by React Native or Flutter. Nevertheless, the app development for the two platforms will take less time and resources than in the native development. This fact makes many companies reach out to cross-platform apps.
Most popular cross-platform frameworks
The key advantage of cross-platform development allows creating mobile apps for iOS and Android platforms with one source code without the necessity to use Swift, Objective-C, Java, and Kotlin. Javascript (for React Native, Ionis, and Unity) and Dart (for Flutter) are used. Of course, it increases the development speed and positively affects the product MVP. You can release the first version of the product in several months.
Flutter
Flutter is simultaneously SDK and framework for Dart (development language created by Google). Dart and Flutter are usually used to create user interface composed of widgets. SDK is supplied with a set of pre-installed widgets (buttons, windows, etc.). You can use them to create your own more complicated widgets.

You can create a flexible user interface and make it more accustomed for iOS/Android. A user won’t see any difference using proper widgets and animations.
As for the performance, Flutter doesn’t differ from native apps. In some cases when animation in a user interface is used the performance is even higher. The reason for this is another approach to transitional interface and code interpretation. In contrast with other frameworks for cross-platform development, Flutter is built in machine code.
For which projects can Flutter be used? Almost every direction of a business can be forced with the help of Flutter. E-commerce, financial technologies, apps for big companies with the necessity to create contact centers, inner process management. Flutter is successfully used in educational apps with courses and testing systems, informational products for narrow use, online theatres.
React Native
According to Statista, 42% of developers prefer this framework among other cross-platform tools. React Native is the framework with open-source code that was created by Facebook. It uses JavaSript and React library creating attractive user interfaces composed of React components.

Opposed to common apps on React, React Native doesn’t use HTML tags. The set of ready components is used instead, which compiles into the native code with the help of the React Native tools set. You can use the libraries like Redux. Knowledge of JavaSript and React can help you to start working with React Native quickly.
React Native's performance differs with high metrics. It allows building in the mobile app the management elements that use their own operational systems. It allows easily creating code for your own API.
For which projects can React Native be used? Many companies and corporations apply this framework to create food delivery services, start-ups, small fitness apps with the opportunity to make out a schedule, inner apps for event managers.
Ionic
Ionic allows creating a real app by creating a web app (with HTML, JS, and CSS), wrapped by a common native app hosting webview (in the hidden browser). Quite a developed community supports this framework, because it’s founded on Angular JS. It gives support in case of bugs and updates downloading.

Ionic allows launching mobile apps for iOS and Android, desktop apps, or web apps. Special container Cordova or Capacitor is used for mobile devices. They provide the access to the device functions or API. UI works in webview and serves as a browser in fact. Electron is used in the desktop version.
If Ionic is used for developing a standard app with a common functional, the performance of the app is as high as Flutter provides. Despite this, it uses the standard browser run-time environment and primitives. This helps to reduce the size of an app.
For which projects can Ionic be used? It is used to create restaurants menu catalogs, simple messengers, booking apps, news platforms.
Unity
This is one more cross-platform development framework that is applied mostly to create games. The apps written on Unity can work on 25 platforms, in particular, computer platforms, game consoles, and mobile devices. However, Unity suits not only for games. You can’t do without this framework if you want to implement an app with AR.

Unity is simple and clear in use. This framework supports complicated and diverse designs as well. It can optimize the code, and that provides high-performance metrics. They are provided by the Unity team that works on the rendering optimization for the entity of one-type objects.
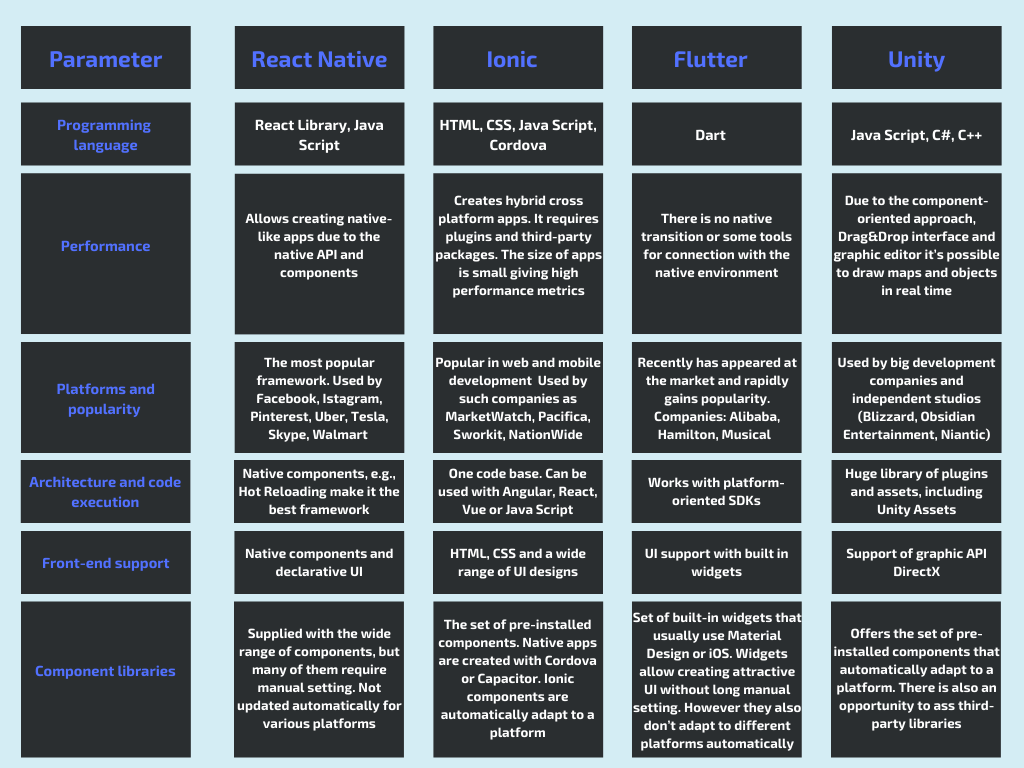
To make the comparison clear we gathered all the information into the table.

In conclusion
Every framework is different by its advantages, so the choice depends on the project you work on. So, Ionic isn’t the best choice for apps with complicated graphic design and mobile games. Wrapping apps can sometimes lead to performance problems. The choice of React Native and Flutter depends on the type of the app, its goals, and features. Unity is recommended to create games and apps with augmented reality.
Out JoyDev team has solid experience in cross-platform development based on these frameworks. We can help you to choose the best one for your project and tell you about all the difficulties. So if you are looking for a team, write to us, as your product needs a team of professionals!